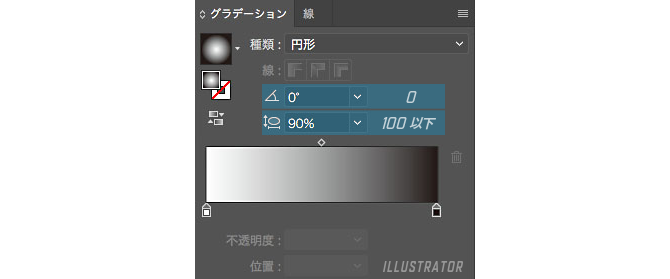
グラデーションパネルを開く 「ウィンドウ」「グラデーション」と選択します。 グラデーションパネルが開きます。 グラデーションパネルを開きます。 ヒント:グラデーションの種類 Illustrator では、次の3種類のグラデーションを作成できます。 線形:ある点から別の点へカラーを⼀直線にブレンドするグラデーションタイプ 放射状(円形):ある点から別の イラストレーター「放射線状の線」 久しぶり~のイラストレーター操作メモ! いろいろと書き留めたい操作があるのに流れ流れで。 。 ちなみに IllustratorCS4です。 気になるものを一つずつメモしています。 関係ない人にはホント関係ないですけど 5秒で放射状の模様を作る方法 ホームページのバナーやチラシの背景などでよく目にする放射状の模様の作り方を説明します。 1楕円ツールで線だけの正円(例:210mm×210mm)を描きます。 2線のウィンドウで「線幅を600pt」→「破線にチェック」→「線分を

Illustratorでもアニメ 漫画風イラストが描ける メリットや使用ツールを紹介します かわいいイラスト制作所 イラストレーターよぴんこ
放射 イラスト イラレ
放射 イラスト イラレ- 先日『the ネットショッピングサイト!』みたいなバナーを作って一人で遊んでいました。 その時に、「あれ?放射線状のオブジェクトどうやって作るんだっけ?」となったので、自分のメモ書きも兼ねて作り方をまとめてみることにしました! 放射状オブジェクトをマスターすれば、 The latest tweets from @coro46



Illustratoでキラキラ放射エフェクトをつくってみる 名古屋で鮮やかなデザイン制作とブログ記事 ライター代行なら ワーカーズデザイン
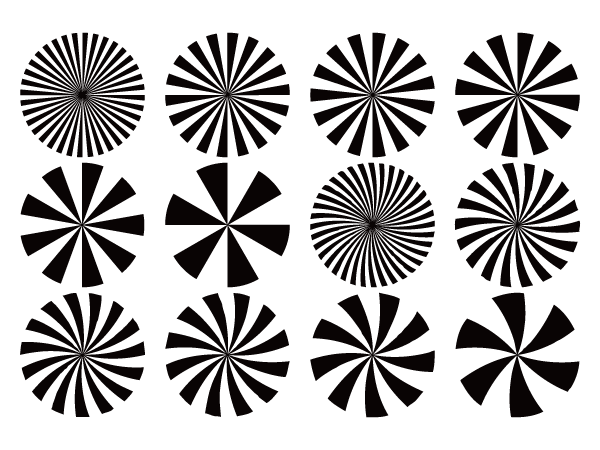
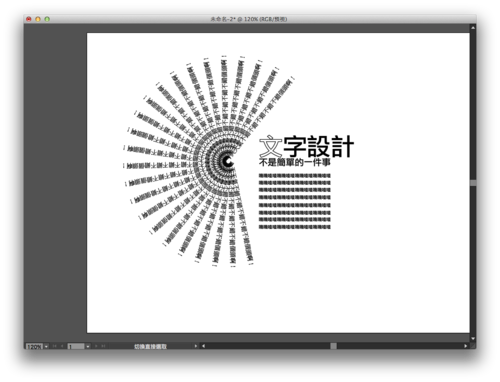
オブジェクトを放射状に並べるIllustrator 1)オブジェクトを作成。 2)オブジェクトを選択した状態で、「効果」→「パスの変形」→「変形」を選択。 3)「変形効果」で数値を入力す Rotate and copy by 30 ° Select all anchor points or the entire shape After making a copy tilted 30 ° with the copy button, repeat the transformation with Ctrl or Command D By changing the original shape, it is possible to draw various radial patterns The point is the position of the fulcrum of rotation たまーに見かける程度ですが、文字を放射線状に配置してるデザインがありますね。 あれって作るの難しそうに見えませんか? 縦に文字を打って、自分で回転させて、配置して なんてとっても面倒なことは一切必要ナシ! 原理さえ理解できれば驚くほど簡単にできます。
イラレで放射線を作った後に、Tシャツの各デザインサイズ向けに切り替える方法です。 パーカー、コーチジャケットなど、ウェアプリント全般に応用できます。 こんな方にオススメです。 線から放射線を作ったが、使いどころがない。 バックプリント 直線ツールが選択されている状態で、ツールパレットから 回転ツールをクリックして選択します。 円の中心部で Altキーを押しながらクリックします。 クリックにより回転軸が円の中心になります。 Altキーを押すことで回転のパラメーターを設定先日『THE ネットショッピングサイト!』みたいなバナーを作って一人で遊んでいました。 その時に、「あれ?放射線状のオブジェクトどうやって作るんだっけ?」となったので、自分のメモ書きも兼ねて作り方をまとめてみることにしました! 放射状オブジェクトをマスターすれば
放射素材 イラレ トップコレクション トップコレクション 放射線狀 イラスト 放射狀 光のイラスト素材畫像ベクター畫像 イラストに躍動感を表現するとき使いたい放射狀のイラスト素材を集めてみました 全てベクターデータなのでサイズ 近年のデザイントレンドとしては欠かせないグラデーションですが、今回は、ものすごく便利になったと噂されるIllustrator CC 19のグラデーションツールについて色々やっていきたいと思います。 3種類目のグラデーション「フリーグラデーション」 今までのグラデーションツールには「線形」と「円形」の2種類しかありませんでした。 Illustrator CC 19から新機能とし光の放射を作る Photoshop Tutorial デザイン, イラレ, チュートリアル このピンは、tabaaaaaanさんが見つけました。 あなたも で自分だけのピンを見つけて保存しましょう! このピンは、tabaaaaaanさんが見つけました。 あなたも で自分だけのピンを見つけて保存しましょう! このピンは、tabaaaaaanさんが見つけました




無料イラスト 集中線 放射状イラレ素材 イエロー



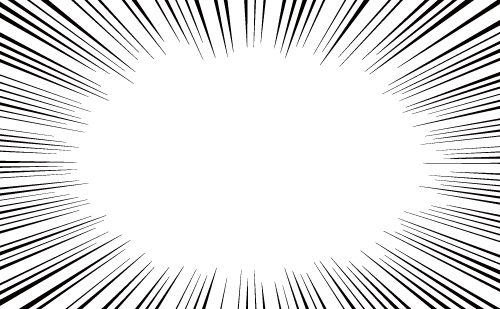
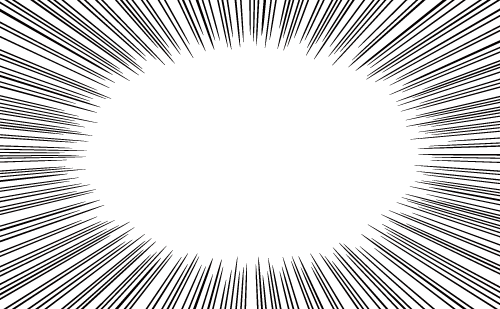
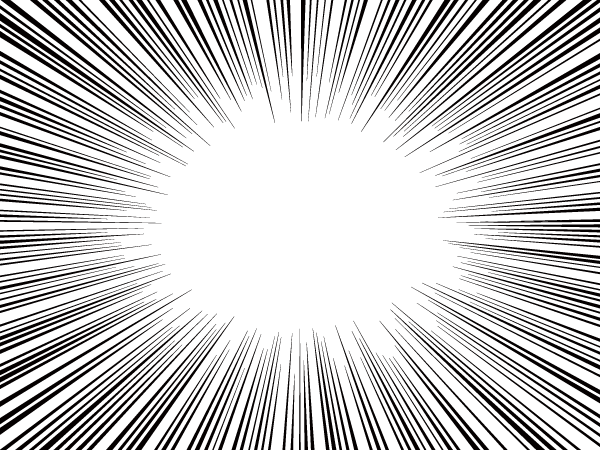
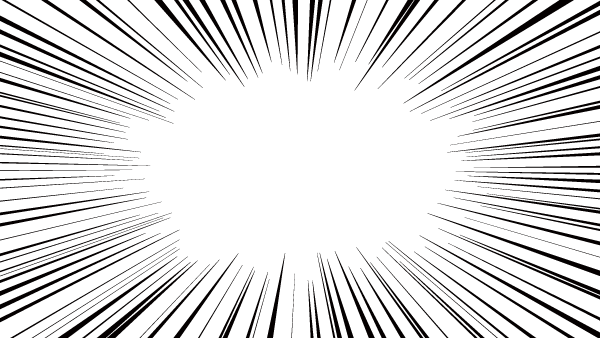
フリー素材 集中線を作ってみた 白 黒 効果 線 フリー
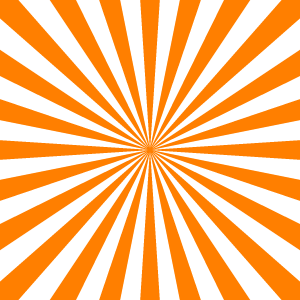
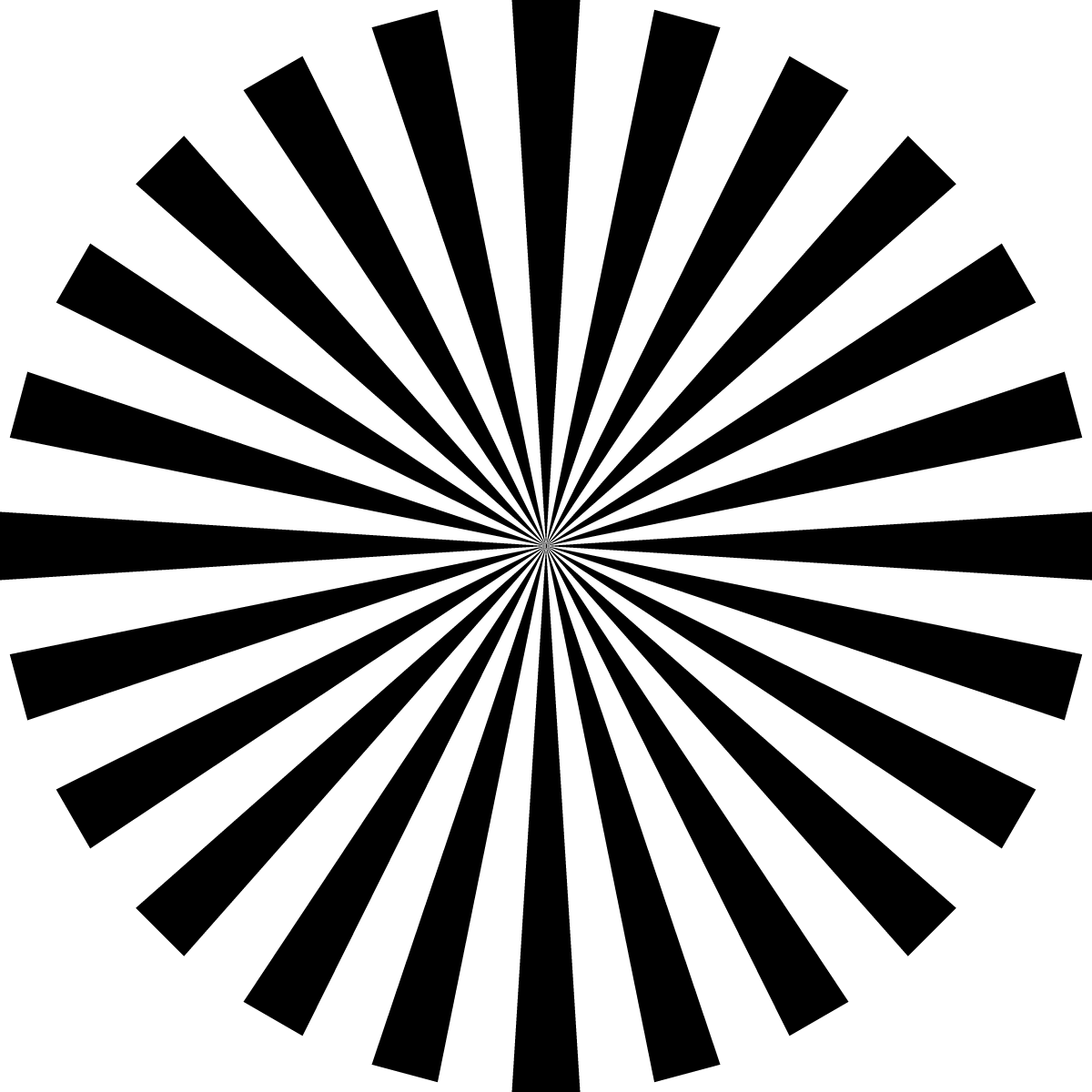
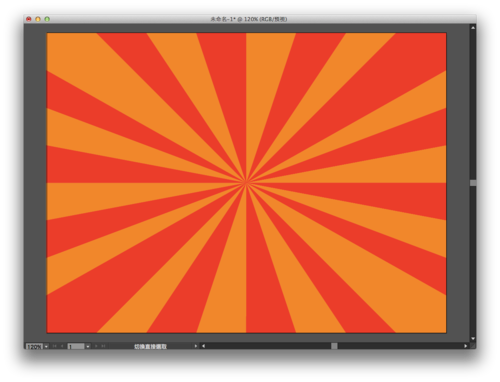
Illustratorで放射状のオブジェクトを作る よくバナーなんかで見る、放射状の背景。 こんなやつです。 作り方は色々なやり方がありますが、1番簡単なのは楕円を線のみにして、「線幅」と破線の「線分」と「間隔」で調整するやり方です。 1、まずは300 250 放射線模様を作る方法 楕円形ツール まずは、楕円形ツール(キーボード「L」)に切り替え、円を作ります。 アピアランスパネル(「Shift」+「F6」)に切り替え、塗りを「透明」、線に好きな色を選択します。 線の値(pt)を大きくしていきます。 線パネル 線パネル(「Ctrl」+「F10」)を開いて、破線にチェックを入れます。 線分と間隔が、それぞれ線の幅とIllustratorで放射状を描く方法 放射状になっている背景を描きたい時ってありますよね。 イラレで簡単に描いてしまいましょう! 1.正円を塗りなしで描きます。 2線の太さを900pxに設定します。 自分の好みの線分 (今回は40px)を設定します。 このように簡単に、放射線を描くことが出来ます! 皆さんもぜひぜひ使ってみてくださいね!




選択した画像 集中 線 イラスト イラスト フリー 集中 線




可愛いイラスト無料 放射線 黄色 フレーム 公式 イラスト素材サイト イラストダウンロード
Illustratorでアピアランスを活用して、「放射線」「日章旗」のような図柄を作ってみましょう。 このページでは、未経験者でもわかりやすいように意識して解説しておりますので、初心者の方や独学の方におすすめです。 なお、初期設定・動作、基本用語がわからない場合は以下の記事よりご確認ください。 Illustratorのツールパネル一覧の個々の意味と使い方などを では、その放射線の長さをランダムにするにはどうすればいいか。 環境:macOS Catalina 、Illustrator 2401 (1)フレアを描く。 フレアツールが見つからないなら以下を参考にする。 (2)1を選択した上で、「オブジェクト>分割・拡張」をクリック 放射状に図形を回転させて模様をつくる方法 Illustrator 投稿日 15年8月19日 by mororeco 先日、「 放射状の模様をつくるシンプルな方法 」をご紹介しましたが、今回は図形を回転させて作る、放射状のオブジェクトをご紹介したいと思います。 こんな感じの




Illustrator 25 1 21年1月リリース の新機能 アクションまわりで重大な不具合アリ Dtp Transit




Illustrator で出力すると 書類の一部のオブジェクトが出力されません Too クリエイターズfaq 株式会社too
FILTERiT5(フィルタ イット5)は、Adobe Illustrator (イラストレーター) で美しいパス変形など37種類の多彩な表現を実現する Illustratorプラグインです。1994年誕生の世界初の Illustrator プラグイン。完成イメージを探りながら直感的にオブジェクトを加工します。ホームページのバナーなどでよく目にする、放射状のオブジェクトをイラレでデザインする方法を紹介します。 円を書いて、破線にするだけ! 簡単ですよ。画像のように、100px × 100px の塗りの円を書きます。 次に、塗りを線にして、線幅を100pxにします。 今回はIllustratorで、キレイな光の像を描く方法方法を解説していきます。 フレアツールをあまり使ったことがないという方も多いと思います。 まずはフレアツールがどんなツールなのかをご説明してから、実際の使い方を見て頂きたいと思います。 フレアツールは写真のレンズフレアと同様の効果を与える時に使うツールです。 レンズフレアとはカメラで写真を




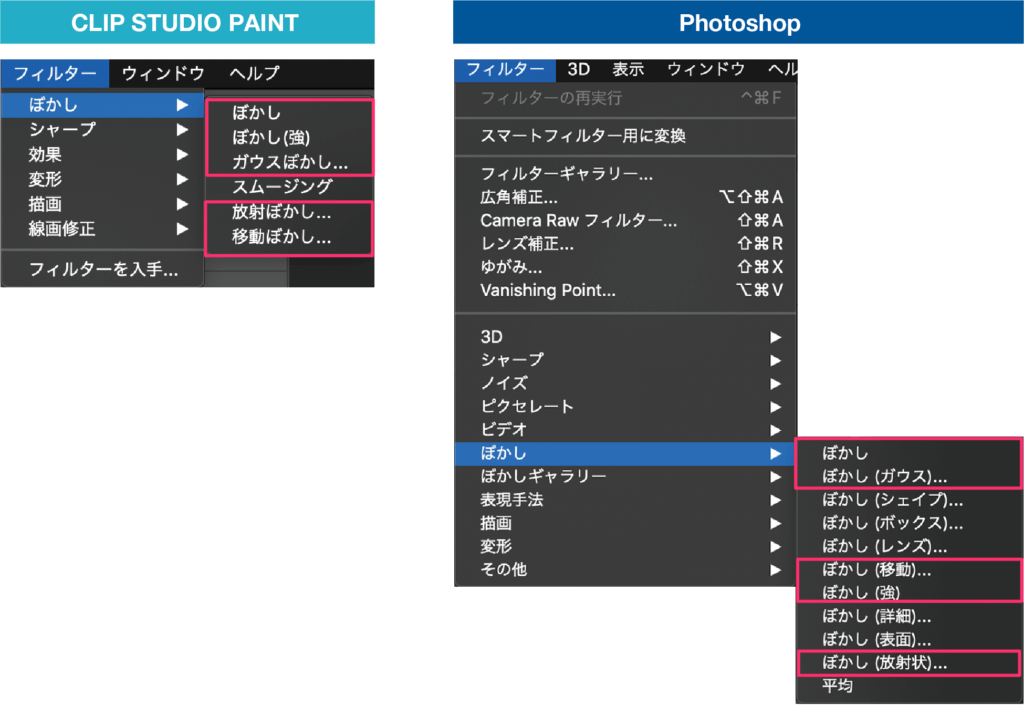
Clip Studio Paintとphotoshopは操作方法そっくりで連携がいい Tomorrow Llife トゥモローライフ




Illustratorでもアニメ 漫画風イラストが描ける メリットや使用ツールを紹介します かわいいイラスト制作所 イラストレーターよぴんこ
ホームページのバナーなどでよく目にする、放射状のオブジェクトをイラレでデザインする方法を紹介します。 円を書いて、破線にするだけ! 簡単ですよ。画像のように、100px × 100px の塗りの円を書きます。 次に、塗りを線にして、線幅を100pxにします。 Illustratorで等分に分割したいときは段組みを使うと便利! ? 公開日: Illustrator 等分 Illustratorでこのように等分された模様やイラストを作りたいと思ったことはありませんか? これは段組みの機能を使って作られています。 段組みと聞くと文字Illustratorで放射線状のラインを描く方法(チュートリアル) イラストレーターでは初歩的なチュートリアルになります。 フローラル ・スワールなどの装飾素材との相性もいいとおもいます。 ↓ こちらは最終的に長方形に切り抜いたモノです。




Flashからhtml 5 Canvasへの移行について Kuma Studio Art




Illustrator回転コピーでオブジェクト中心を軸に指定角度で複製する方法 動画 イラレ屋
Illustratorバナートレース No06 背景を放射線状にする このトレースは、初めて1週間くらいたったときのものです。 作ることが楽しいから、三日坊主になることなく今も続いています。 背景を放射線状にする。 長方形を描き、塗りを指定する。 その上に円を描き、線幅217px(半径の長さ)と、波線の 線分17px(放射線の間隔)にする。 太さや間隔を線幅と線分で



Illustrator ブレンドツールを使ってみよう 立体文字 グラデーションなどなど 株式会社アットフリーク




Datei Teletherapy Capsule2 Svg Wikipedia




アピアランスの破線機能を使った放射状のオブジェクトの作り方 Illustrator イラストレーター デザインレベルアップ




無料イラスト 集中線 放射状イラレ素材 ライムグリーン




意外と知らない Illustratorでのランダム配置について Sokoage Magazine



ハザードシンボル 原子力 放射能 マークのアイコン素材 1 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow



Blender Svgのインポートが出来ない なにそれ おいしいの



手書き風フォント イラストレータ勉強ノート




最も欲しかった 効果線 イラスト イラストレータ 効果線 Karendavisjp




赤 黒 恐竜tシャツ




Illustratorでもアニメ 漫画風イラストが描ける メリットや使用ツールを紹介します かわいいイラスト制作所 イラストレーターよぴんこ



ハザードシンボル 原子力 放射能 マークのアイコン素材 4 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow




放射線の素材 Silhouette Design



ハザードシンボル 原子力 放射能 マークのアイコン素材 2 商用可の無料 フリー のアイコン素材をダウンロードできるサイト Icon Rainbow




Uvプリント 株式会社岡潮




集中線 Png 集中線フレーム 青 Itemn



ライト アイコン 無料ダウンロード Png およびベクター




Adobe Cc Creative Cloud 宝の持ち腐れ わが愛しのxxx




効果線 かわいい無料イラスト 使える無料雛形テンプレート最新順 素材ラボ




2色の放射を組み合わせたロゴ ロゴタンク 企業 店舗ロゴ シンボルマーク格安作成販売




放射素材 イラレ 看板デザインにも使える放射狀柄のイラレ制作テク Sfoy




Primart プライマート Journal インタビューvol 9 イラストレーター 映像作家 アニメーター 北村みなみインタビュー Primart Design Store




選択した画像 集中 線 イラスト イラスト フリー 集中 線




実質無料の3dcad Autodesk Fusion360 がもっと楽しく知っていると便利な裏技 裏情報トピック パート3 3dモデリングによる3dデータの活用法とデジタル ファブリケーションの実践




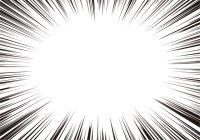
誰でも作れる 漫画の集中線はillustratorでカンタンに描けます Design Trekker




放射能マークのイラスト コピペできる無料イラスト素材展




Illustrator Ai 放射功能制作超漂亮的效果实例教程 Illustrator教程 K歌软件站




アピアランスの破線機能を使った放射状のオブジェクトの作り方 Illustrator イラストレーター デザインレベルアップ




同人制作に役立ちそうなもの Min T ミント




基本 4 シェーディングパターン 放射 について Studio Fruit Jam Blog




如何在illustrator 繪製簡單線條和形狀



Illustratoでキラキラ放射エフェクトをつくってみる 名古屋で鮮やかなデザイン制作とブログ記事 ライター代行なら ワーカーズデザイン




集中線 効果線 細線 漫画 データ 背景画 フレーム 2 無料イラスト素材 素材ラボ




Illustrator イラストレーター で きれいな光の像を描く方法 フレアツール ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




画面から放出されるブルーライトを測定 調査 ブルーライトカットメガネの効果もチェックできる Geiger Blu Engadget 日本版



Ai放射功能制作鈔漂亮的效果 Adobe Illustrator教程 軟件知識




プロジェクター用素材 Fromthedepths Jp Wiki




放射模様フレーム キラキラ輝く飾り枠素材 無料イラスト素材 素材ラボ




放射模様フレーム キラキラ輝く飾り枠素材 無料イラスト素材 素材ラボ




オリジナルデザインホワイトボード 看板の激安通販ならサインシティ




商用ok 漫画風フリー素材ふきだし編40個 Png Ai Illustrator 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作



Illustratorccを使っています 曲線上に沿って円を並べたいので Yahoo 知恵袋




国 地方自治体 国連 Ngo Npo 各協会 機関の環境系求人情報 環境就職 人材 求人情報サイト Ecojob




プロジェクター用素材 Fromthedepths Jp Wiki




謙謙的illustrator筆記本 放射狀背景製作




放射 かわいい無料イラスト 使える無料雛形テンプレート最新順 素材ラボ




マンガパーツstock 集中線 効果線特化サイト




ジェスコーポレーション社長ブログ




ほとんどのダウンロード 放射状 イラスト



1




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




無料イラスト フレーム Be Bop Info




Gtsport簡易デカール検索



1



1




選択した画像 集中 線 イラスト イラスト フリー 集中 線




原子力マーク素材 Silhouette Design




スピーカー紹介 サステナブル ブランド国際会議 21 横浜




Fsi Navigator




あしらい君 虹色 虹 レインボー編 データセット 無料イラスト素材 素材ラボ




イラレで Dna 二重らせんを描く方法 Illustrator Cc 使い方 セッジデザイン



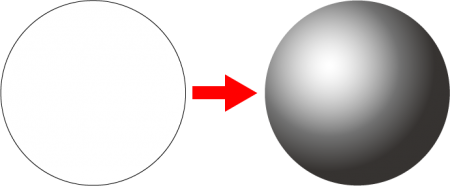
のぼせもん Illustratorでの立体表現




ファイル Radioactive Svg Wikipedia



3




ほとんどのダウンロード 放射線 イラスト



のぼせもん Illustratorでの立体表現




マンガパーツstock 集中線 効果線特化サイト




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




謙謙的illustrator筆記本 放射狀背景製作




Illustrator 放射線模様を作る方法 Eguweb エグウェブ Jp オンライン




漫画 効果線 カラー Hoken Nays




マンガパーツstock 集中線 効果線特化サイト




無料イラスト フレーム Be Bop Info




Illustrator で簡単な線とシェイプを描画する方法



原子力発電所のアイコン1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト




Primart プライマート Journal インタビューvol 9 イラストレーター 映像作家 アニメーター 北村みなみインタビュー Primart Design Store




如何在illustrator 繪製簡單線條和形狀



店舗の窓や車 床に オリジナル大判ステッカー シール製作 看板の激安通販ならサインシティ




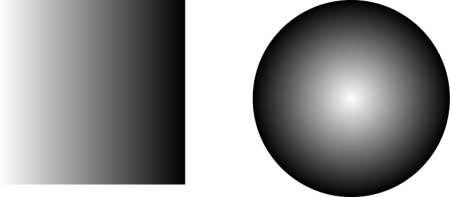
Illustrator ぼかしの使い方とは 2種類をぼかしをしっかり使い分ける 福丸の部屋




スポーツ サークルのロゴ タンクが多い順 ロゴ検索一覧 6339件中 73件 144 件目 ロゴタンク




Illustrator イラストレーター で きれいな光の像を描く方法 フレアツール ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い




Kin Knym A Twitter




放射素材 イラレ 看板デザインにも使える放射狀柄のイラレ制作テク Sfoy




効果 漫画 背景 素材 Hoken Nays




塗料の自然発火にご注意ください 日本ペイント株式会社




イラレ 不透明マスクを使ってふちをぼかしたマクスを掛ける方法 Dog Ear Design Blog




キラキラ 素材 イラスト




Illustrator イラレのグラデーションを極める バンフートレーニングスクール スタッフ ブログ




Gtsport簡易デカール検索




漫畫放射素材 商用ok 漫畫風フリー素材ふきだし編40個 Png brq



原子力マーク1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン素材が無料 フリー ダウンロードできるサイト




意外と知らない Illustratorでのランダム配置について Sokoage Magazine




川崎医療福祉大学 医療福祉人になる メディカルイラストレーター




Flashからhtml 5 Canvasへの移行について Kuma Studio Art


0 件のコメント:
コメントを投稿